If you’ve ever shared a link on Twitter and noticed that it didn’t display quite right, you might have encountered an issue with Twitter tweet composer card validators. Twitter Cards are a crucial tool for businesses and social media agencies to enhance the appearance of their tweets with rich media like images, videos, and more.
Twitter cards can significantly boost engagement and click-through rates. However, without the right tools, ensuring these cards display correctly can be challenging.
Previously, Twitter provided a Twitter Card Validator to help users preview and verify their cards before posting. Unfortunately, Twitter has discontinued this tool, leaving many searching for alternatives. But don’t worry, there are still reliable ways to preview Twitter Cards and ensure they look perfect when you hit “tweet”.
In this guide, I’ll walk you through the essential tools and techniques to preview Twitter Cards effectively, discuss the benefits of using these cards, and offer practical tips to avoid common mistakes. Whether you’re a small business owner or run a social media agency, this article will help you make the most of your Twitter presence without needing the original Twitter or X Card Validator.
What is a Twitter Card?
A Twitter Card is a feature that allows you to attach rich media (like images, videos, and summaries) to tweets, making them more engaging and visually appealing when shared on Twitter. These cards help drive traffic to your website and improve the way links appear on the platform.
Twitter Cards allow you to attach rich media experiences to your tweets, going beyond the typical 280-character limit. These cards are especially useful for businesses that want to grab attention in a crowded timeline. But to make the most of them, you need to understand the different Twitter card types and their specific uses.

Types of Twitter Cards
1. Summary Card
The Summary Card is the most common Twitter card type and is ideal for sharing blog posts, news articles, or any webpage. It includes a title, description, and a thumbnail image.
Best For: Bloggers, news outlets, or any content that needs a brief introduction to entice readers to click.
2. Summary Card with Large Image
This card is similar to the standard Summary Card but features a larger image and great for someone who s making a Twitter marketing plan.. The Summary Card with Large Image is visually more appealing and can draw more attention to your tweets.
Best For: Content where visual impact is key, like promotional posts or product launches.
3. App Card
The App Card is designed to showcase a mobile app, including its name, icon, and a link to download it directly from the App Store or Google Play. This card also displays ratings and other details, making it perfect for promoting apps on Twitter.
Best For: Businesses and developers looking to drive app installs directly from Twitter.
4. Player Card
The Player Card allows you to embed audio or video directly into your tweet. Such Twitter card types lets users watch a video or listen to audio without leaving Twitter, which can increase engagement.
Best For: Brands that produce multimedia content, such as video teasers, podcasts, or product demos.
Not sure what to post on Twitter? Check out these Twitter bio ideas.
Why Use Twitter Cards?

Twitter Cards significantly enhance the way your content appears on Twitter. By using them, you can:
- Increase Engagement: Rich media like images, videos, and app previews tend to draw more clicks, retweets, and likes.
- Boost Click-Through Rates (CTR): The added visual elements make your tweets more compelling, encouraging users to click through to your website or app.
- Improve SEO: Twitter Cards can help improve your content’s SEO by making your tweets more engaging, which can drive more traffic to your site.
While the Twitter Card Validator is no longer available, understanding these card types and knowing how to set them up correctly is essential for maximizing your Twitter presence.
Tools for Previewing and Optimizing Twitter Cards
Since the Twitter Card Validator is no longer available, many businesses and agencies might wonder how to ensure their Twitter Cards display correctly. Fortunately, several reliable tools can gives you a Twitter preview card and optimize your Twitter Cards before posting.
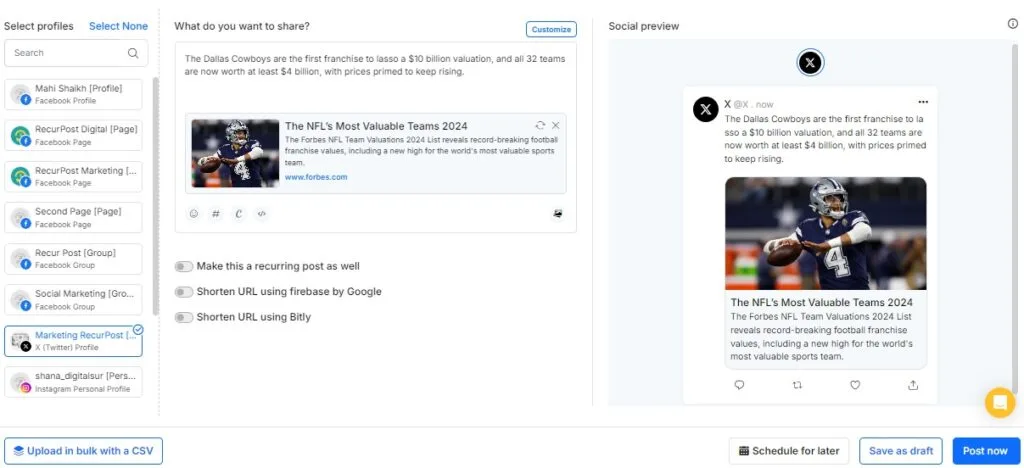
1. RecurPost’s Preview Feature
RecurPost offers a powerful Twitter card preview feature that allows you to see exactly how your cards will look when shared on Twitter. This tool is particularly helpful because it lets you make necessary adjustments to your cards before they go live, ensuring that your images, titles, and descriptions appear as intended.

How to Use RecurPost for Twitter Card Preview:
- Step 1: Log in to your RecurPost account and start creating a new post or schedule a tweet.
- Step 2: Enter your content and the URL you want to share.
- Step 3: Then RecurPost will generate a preview of the Twitter Card, showing you how it will appear on Twitter, including the image, title, and description.
- Step 4: Make any necessary adjustments to the content or meta tags to ensure the card displays perfectly.
- Step 5: Once satisfied, you can schedule twitter posts immediately.
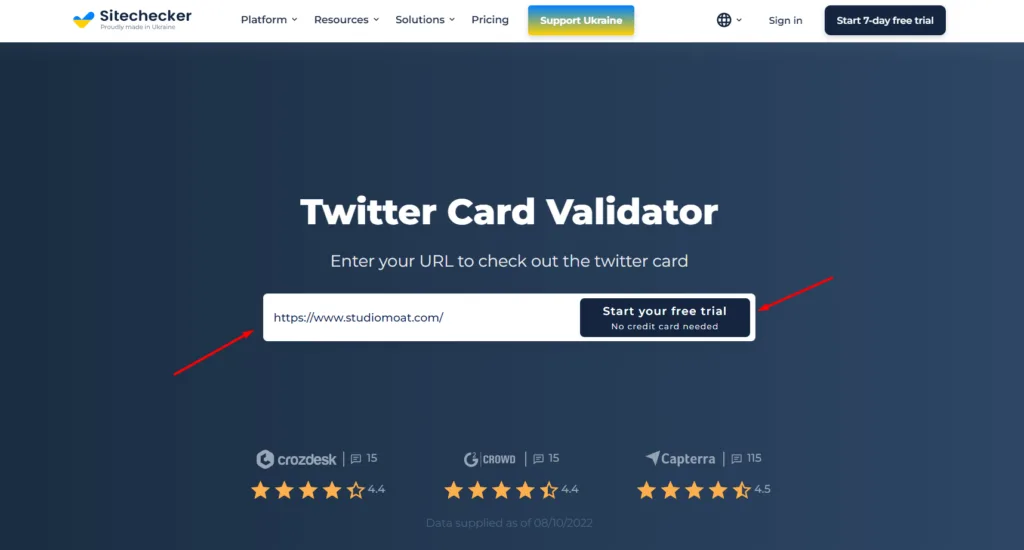
2. SiteChecker’s Twitter Card Checker
SiteChecker offers a comprehensive tool that not only provides a Twitter card preview but also conducts a full site audit to identify and fix any issues with your Twitter Cards. This tool is particularly useful for larger websites or agencies managing multiple client accounts.

Advantages of Using SiteChecker:
- Full Site Audit: Automatically scans your entire website for Twitter Card issues, ensuring every page is optimized for social media sharing.
- Detailed Reports: Receive a detailed report on what’s working and what needs fixing, with specific instructions on how to correct any errors.
- Multi-Card Support: Whether you’re using Summary Cards, Player Cards, or any other type, SiteChecker ensures each is set up correctly.
Comparing the Tools
Each tool has its strengths:
- RecurPost is excellent for its simplicity and quick preview capabilities, making it a great choice for small businesses and solo entrepreneurs.
- SiteChecker is ideal for comprehensive site management, ensuring that your entire web presence is optimized for Twitter Cards.
By using these tools, you can confidently share links on Twitter, knowing that your Twitter Cards will look just as you intend. In the next section, I’ll guide you through setting up and configuring Twitter Cards on your website, even without the Tweet composer card validator.
Setting Up and Configuring Twitter Cards
To make sure your Twitter Cards display correctly and look great, you need to set them up properly on your website. Even though the Twitter Card Validator is no longer available, you can still configure these cards effectively by manually adding meta tags to your site’s HTML or using plugins if you’re not familiar with coding.
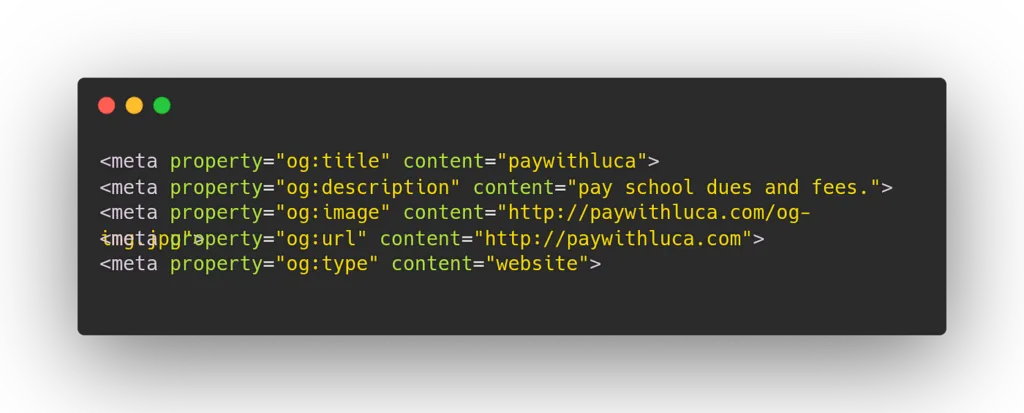
1. Adding Twitter Card Meta Tags Manually
If you’re comfortable with HTML, you can add the necessary meta tags directly to your website’s code, or leverage a twitter card generator to automatically produce these tags. Here’s how you can set up different types of Twitter Cards:
Summary Card:
<meta name="twitter:card" content="summary" />
<meta name="twitter:site" content="@yourtwitterhandle" />
<meta name="twitter:title" content="Your Page Title" />
<meta name="twitter:description" content="A brief description of your page." />
<meta name="twitter:image" content="https://yourwebsite.com/image.jpg" />Best For: Blog posts, news articles, and general content sharing.
Summary Card with Large Image:
<meta name="twitter:card" content="summary_large_image" />
<meta name="twitter:site" content="@yourtwitterhandle" />
<meta name="twitter:title" content="Your Page Title" />
<meta name="twitter:description" content="A brief description of your page." />
<meta name="twitter:image" content="https://yourwebsite.com/largeimage.jpg" />Best For: Visual content like promotions, product features, or any content where the image is the main attraction.
App Card:
<meta name="twitter:card" content="app" />
<meta name="twitter:site" content="@yourtwitterhandle" />
<meta name="twitter:description" content="Description of your app." />
<meta name="twitter:app:name:iphone" content="Your iPhone App Name" />
<meta name="twitter:app:id:iphone" content="Your iPhone App ID" />
<meta name="twitter:app:url:iphone" content="Your App Store Link" />Best For: Promoting mobile apps directly on Twitter.
Player Card:
<meta name="twitter:card" content="player" />
<meta name="twitter:site" content="@yourtwitterhandle" />
<meta name="twitter:title" content="Your Video Title" />
<meta name="twitter:description" content="A brief description of your video." />
<meta name="twitter:image" content="https://yourwebsite.com/videothumbnail.jpg" />
<meta name="twitter:player" content="https://yourwebsite.com/player.html" />
<meta name="twitter:player:width" content="640" />
<meta name="twitter:player:height" content="360" />Best For: Embedding videos or audio directly into your tweets.
After adding these meta tags, it’s crucial to ensure they’re working correctly by using a Twitter card preview tool like RecurPost, as discussed in the previous section.
2. Using Plugins for Non-Coders
If coding isn’t your thing, don’t worry! There are several plugins available that simplify the process of setting up Twitter Cards without needing to touch any code:
Yoast SEO Plugin (for WordPress):

- How It Helps: Yoast SEO automatically handles the setup of meta tags for Twitter Cards. You just need to enable the feature and fill in the required fields like the card type, image URL, and description.
- Best For: WordPress users looking for a hassle-free way to set up and manage Twitter Cards.
Jetpack Plugin (for WordPress):

- How It Helps: Jetpack simplifies the process by allowing you to configure Twitter Cards directly from the WordPress dashboard. It also auto-selects the best card type based on your content.
- Best For: Users who prefer an all-in-one solution that handles social media integration along with other site management features.
By correctly setting up these meta tags or using plugins, you ensure that your tweets are visually appealing and correctly formatted, which can lead to higher engagement and better performance on Twitter.
3. Ensuring Correct Display Without a Validator
Even without the Twitter Validator, you can manually check the display of your cards by:
- Using a Preview Tool: Tools like RecurPost or SiteChecker allow you to preview your Twitter Cards before they go live, helping you catch any issues early.
- Twitter Card Test on Multiple Devices: Ensure your cards look good on both desktop and mobile devices by previewing them across platforms.
In the next section, I’ll get into troubleshooting common issues with Twitter Cards and how to fix them using the tools and methods we’ve discussed.
Troubleshooting Common Twitter Card Issues
Even with the right tools and setup, you might still encounter issues with your Twitter Cards. These problems can prevent your cards from displaying correctly, which can impact the effectiveness of your tweets. Here’s how to identify and fix some of the most common issues.
1. Common Problems and How to Fix Them
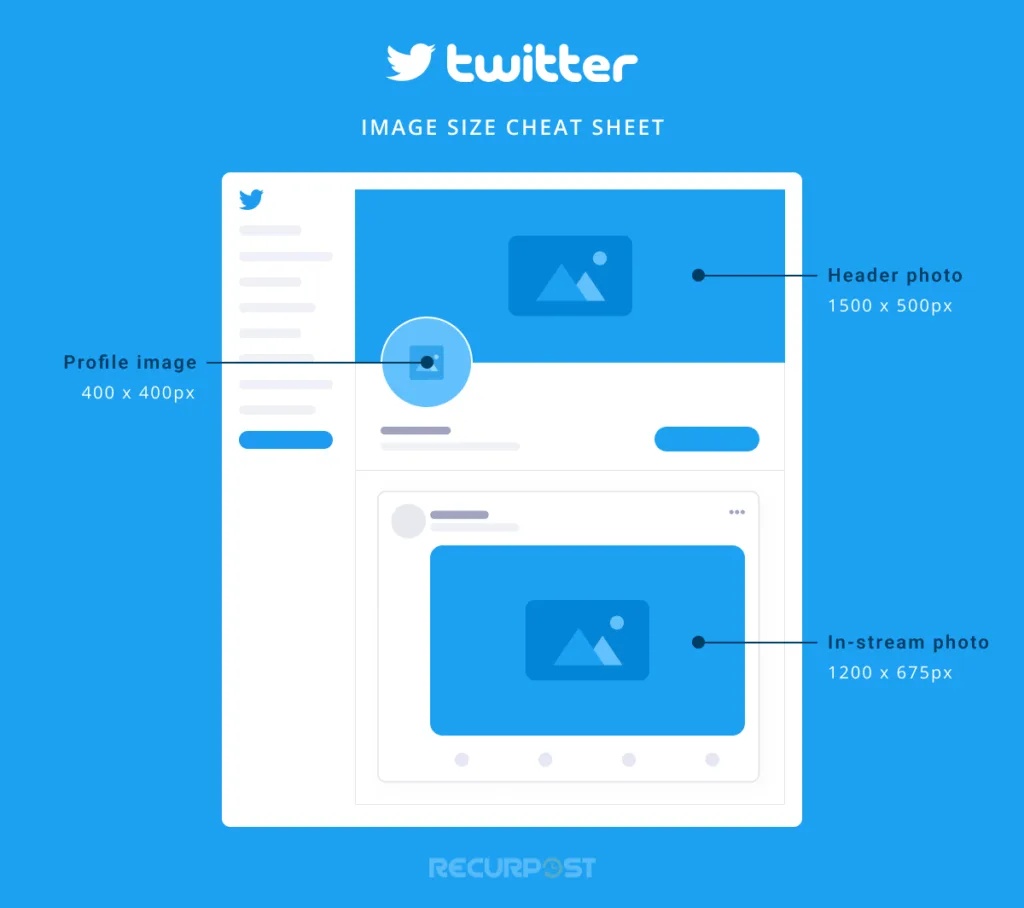
Incorrect Image Sizes

- Problem: If your images don’t meet Twitter’s requirements, they might not display correctly or at all. For instance, images that are too small or too large may get cropped or fail to load.
- Solution: Ensure your images meet Twitter’s recommended dimensions:
- Summary Card: At least 120 x 120 pixels.
- Summary Card with Large Image: Minimum dimensions of 300 x 157 pixels.
- App Card: 800 x 320 pixels for app screenshots.
- Player Card: Custom dimensions depending on the media, but typically a 16:9 ratio works well.
- Check the Image URL: Make sure the image URL is correct and publicly accessible. Use tools like RecurPost or SiteChecker to preview and verify the images.
Missing or Incorrect Meta Tags

- Problem: Sometimes, Twitter Cards fail to display because the necessary meta tags are missing or incorrect. For example, a typo in the meta tag code can cause the card to not render properly.
- Solution: Double-check your meta tag setup:
- Ensure all required tags are included, such as twitter:card , twitter:title , twitter:description , and twitter:image .
- Validate the syntax to ensure there are no typos or errors.
- Pro Tip: Use the preview feature in tools like RecurPost to check for any missing tags before you proceed with your Twitter post.
Twitter Card Not Displaying at All

- Problem: Sometimes, despite everything looking correct, your Twitter Card might not display at all when the link is shared.
- Solution:
- Verify Your URL: Make sure the tweet URL being shared is correct and publicly accessible.
- Check Server Response: Sometimes, a slow server response can prevent Twitter from pulling the card data. Ensure your server responds quickly and correctly.
- Clear Cache: Twitter caches card data, so if you’ve updated the meta tags, it might take time for the changes to reflect. Try tweeting the link again or use a URL shortener to bypass the cache.
2. Real-Life Examples of Troubleshooting
Example 1: Image Not Displaying
A small business noticed that their Summary Card with Large Image wasn’t displaying the image correctly. After checking the image URL, they found it was too large and took too long to load. They resized the image to meet Twitter’s specifications and compressed it to reduce the file size. After making these changes, the card displayed perfectly.
Example 2: Missing Description
A social media agency found that their Summary Cards were missing the description text. Upon reviewing their meta tags, they discovered that the twitter:description tag was missing. They added the correct tag, and the issue was resolved.
3. Regular Validation Practices
- Preview Regularly: Even without the Twitter Validator, make it a habit to preview your Twitter Cards before posting using tools like RecurPost.
- Update Meta Tags: Regularly check and update your website’s meta tags to ensure they reflect the latest content, especially if you frequently update your site.
- Test on Different Devices: Ensure your cards look good on both desktop and mobile by testing them across devices. This can help you catch any issues specific to certain platforms.
By following these troubleshooting steps and best practices, you can ensure that your Twitter Cards always display correctly, enhancing your tweets and driving better engagement.
Case Studies and Best Practices
To help you see the real-world impact of well-implemented Twitter Cards, let’s explore a few case studies and best practices that highlight how businesses and agencies have successfully used these cards to enhance their Twitter presence.
1. Successful Twitter Card Implementations
Case Study 1: E-commerce Business Boosts Click-Through Rates
- The Challenge: An online store was struggling to get users to click on their product links shared on Twitter. Their tweets were often overlooked in the busy timelines, leading to low traffic from social media.
- The Solution: The business started using Summary Cards with Large Images for their product tweets. By incorporating high-quality images and compelling titles, they made their tweets more visually appealing.
- The Result: The use of these cards led to a significant increase in click-through rates (CTR). Over three months, they observed a 25% boost in traffic from Twitter, directly attributed to the engaging visuals provided by the Twitter Cards.
Case Study 2: Media Company Increases Engagement with Player Cards
- The Challenge: A media company wanted to promote their video content on Twitter but found that links to their videos weren’t getting much engagement.
- The Solution: They implemented Player Cards to embed videos directly into their tweets. This allowed get twitter followers to watch the videos without leaving Twitter, creating a seamless viewing experience.
- The Result: Engagement on their video tweets increased by 40%, with more retweets and likes compared to when they were simply sharing links.
Check out the Twitter video dimensions here.
2. Key Takeaways for Small Businesses and Agencies
- Use the Right Card for the Right Content: Not all content is the same, and neither are all Twitter Cards. Choose the card type that best suits your content:
Use Summary Cards for articles, blog posts, and general content sharing.
Use Summary Cards with Large Images for visually driven content that needs to stand out.
Use App Cards if your goal is to drive app downloads.
Use Player Cards to promote video or audio content directly within tweets.
- Always Preview Your Cards Before Posting: Even with the Twitter Card Validator gone, tools like RecurPost provide reliable previews. This step ensures your cards appear exactly how you want them to, avoiding any surprises after posting.
- Focus on High-Quality Visuals: Images play a major role in making your Twitter Cards effective. Ensure your images are high-resolution, correctly sized, and relevant to the content. Poor-quality visuals can negatively impact engagement.
- Regularly Update Meta Tags: Keep your meta tags up to date, especially if your content changes. Outdated or incorrect meta tags can lead to cards not displaying properly, which can reduce their effectiveness.
By applying these best practices, you can maximize the potential of your Twitter Cards and ensure that your tweets are engaging and impactful.
Conclusion
Using Twitter Cards effectively can greatly enhance the visibility and engagement of your tweets, driving more traffic to your website or app. While the Twitter Card Validator is no longer available, tools like RecurPost offer excellent Twitter card validator alternatives to preview and optimize your Twitter Cards before posting —and even a linkedin card validator to ensure your LinkedIn previews look perfect.
By understanding the different types of Twitter Cards and following best practices—such as using high-quality visuals, regularly updating meta tags, and choosing the right card type for your content—you can ensure that your tweets always stand out in a crowded timeline.
Remember, the small steps you take to optimize video for Twitter and boost your presence to help you lead to significant improvements in engagement and reach. Keep testing, previewing, and refining your approach to make the most out of your Twitter strategy.
Just starting out? Start by learning what is a Twitter handle.
Frequently Asked Questions
1. What happened to the Twitter Card Validator?
Twitter discontinued the Twitter Card Validator tool, which was used to preview and verify how Twitter Cards would appear when shared. Users now rely on alternative tools like RecurPost to preview and optimize their cards.
2. How can I preview Twitter Cards without the Twitter Card Validator?
You can use tools like RecurPost or SiteChecker to preview your Twitter Cards before posting. These tools allow you to see how your cards will look and help you make adjustments to ensure they display correctly.
3. What are the different Twitter Card Types?
The main types of Twitter Cards include:
– Summary Card: Ideal for articles and general content.
– Summary Card with Large Image: Best for visual content.
– App Card: Promotes mobile apps.
– Player Card: Embeds video or audio content directly in tweets.
4. How do I add Twitter Card meta tags to my website?
You can add Twitter Card meta tags manually by inserting specific HTML code into your website’s header. For non-coders, plugins like Yoast SEO or Jetpack for WordPress can automate this process.
5. What should I do if my Twitter Card isn’t displaying correctly?
If your Twitter Card isn’t displaying properly, check the following:
– Ensure your images meet Twitter’s size requirements.
– Verify that all required meta tags are correctly implemented.
– Use tools like RecurPost to preview and troubleshoot the card before posting.
6. Can Twitter Cards impact SEO?
Yes, Twitter Cards can positively impact SEO by making your tweets more engaging, which can drive more traffic to your website and improve your overall search engine rankings.
7. What tools can I use to create and preview Twitter Cards?
Besides RecurPost, tools like SiteChecker provide features for creating, previewing, and optimizing Twitter Cards to ensure they display correctly when shared on Twitter.
8. What is the X Card Validator?
The X Card Validator (formerly Twitter Card Validator) is a tool that checks whether Twitter Cards are properly formatted and will display correctly when shared on X (Twitter).
9. What is a good twitter card validator alternative?
If the Twitter Card Validator isn’t working, you can use RecurPost, Meta’s Sharing Debugger, SEO tools like Ahrefs or SEMrush, or manually check Open Graph and Twitter Card meta tags in your website’s HTML.
10. How can I fix issues using twitter card debug?
You can use twitter card debug techniques by checking your webpage’s metadata, ensuring the correct Twitter Card tags are present, and using the Twitter Card Validator to refresh and clear cache.
11. How can I perform a Twitter card test?
You can perform a Twitter card test using the Twitter Card Validator tool. Simply enter your webpage URL, and it will fetch metadata to show a preview of how your link will appear when shared.
12. How to Manage Twitter Lists?
Go to your profile, click “Lists,” and create or edit lists to organize accounts by category. This helps keep your feed focused and aligned with your marketing goals.
13. How to Retweet a Tweet Effectively?
Click the retweet icon and select “Retweet” or “Quote Tweet” to share content. Adding comments boosts engagement and aligns with your marketing strategy.

Saurabh Chaturvedi is a content writer at RecurPost. Specializing in social media management and marketing, Saurabh is dedicated to crafting engaging and informative articles. His passion for clear, exciting content keeps readers eager for more.